
GROK 3 nedir
Yapay zeka ve makine öğrenimi alanındaki gelişmeler, her geçen gün daha etkileyici ve kullanıcı dostu modellerin ortaya çıkmasını sağlıyor. Bu modellerden biri olan GROK, özellikle
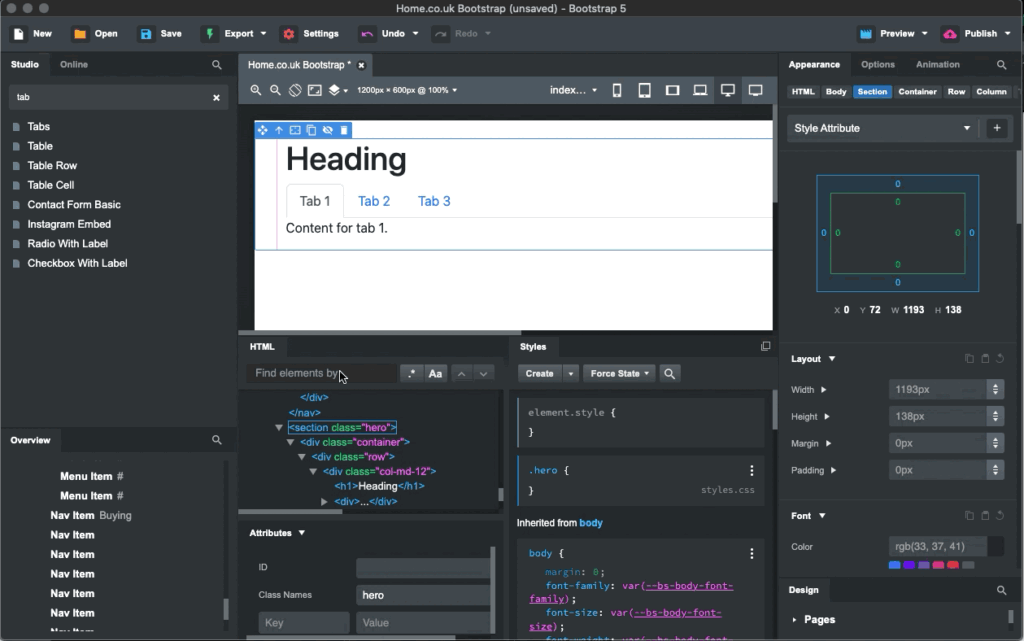
Bootstrap, web tabanlı projelerde kullanılmak üzere geliştirilmiş, önyüz tasarım ve geliştirme için popüler bir açık kaynaklı (open-source) front-end framework’tür. Bootstrap, HTML, CSS ve JavaScript’i kullanarak, web siteleri ve web uygulamalarının hızlı bir şekilde oluşturulmasını ve geliştirilmesini sağlamak amacıyla geliştirilmiştir.
Bootstrap’ün temel özellikleri şunlardır:
Grid Sistemi: Bootstrap, bir grid sistemini içerir. Bu sistem, sayfanızı satırlar ve sütunlar halinde düzenlemenizi sağlar, böylece sayfanızın farklı ekran boyutlarına uyumlu olmasını sağlar.
Hazır Stil ve Bileşenler: Bootstrap, kullanıcı arayüzü geliştirmenizi kolaylaştırmak için hazır stilde bir dizi bileşen içerir. Düğmeler, form elemanları, navigasyon çubukları, alert (uyarı) kutuları gibi birçok bileşen, tasarımınızı oluştururken kullanılabilir.
Responsif Tasarım: Bootstrap, responsif tasarım ilkelerini destekler. Bu, web sitenizin veya uygulamanızın farklı cihazlarda (bilgisayar, tablet, mobil) düzgün bir şekilde görüntülenmesini sağlar.
JavaScript Bileşenleri: Bootstrap, interaktif öğeler eklemek için JavaScript tabanlı bileşenler de içerir. Carousel (kayan resim galerisi), modal pencereler, dropdown menüler gibi öğeleri kolayca ekleyebilirsiniz.
Özelleştirilebilir Temalar: Bootstrap, temalar üzerinde kolayca özelleştirmeler yapmanıza olanak tanır. İhtiyaçlarınıza göre renk şemalarını, yazı tiplerini ve diğer tasarım öğelerini özelleştirebilirsiniz.
Bootstrap, web geliştiricilere ve tasarımcılara hızlı ve etkili bir şekilde modern ve responsif web siteleri oluşturma imkanı sunar. Ayrıca, büyük bir topluluğa sahiptir, bu da destek ve kaynakların geniş bir yelpazede bulunmasını sağlar.

Hızlı Geliştirme: Bootstrap, hazır bileşenleri ve stil kurallarıyla birlikte gelir, bu da geliştiricilere ve tasarımcılara hızlı bir şekilde web siteleri ve uygulamaları oluşturma imkanı tanır. Kod tekrarını azaltır ve başlangıç seviyesindeki kullanıcılar için bile kolay bir kullanım sunar.
Responsif Tasarım: Bootstrap, responsif tasarım ilkelerini destekler. Bu, web sitelerinin ve uygulamalarının farklı ekran boyutlarına uyumlu olmasını sağlar. Mobil cihazlar, tabletler ve masaüstü bilgisayarlar gibi çeşitli ekran boyutlarına kolayca adapte olabilir.
Grid Sistemi: Bootstrap’ün içerdiği grid sistemi, sayfayı sütunlar ve satırlar halinde düzenleme imkanı sağlar. Bu, içeriğin düzenini kolayca kontrol etmeyi ve farklı ekran boyutlarına göre uyarlamayı mümkün kılar.
Hazır Bileşenler: Bootstrap, bir dizi hazır bileşen içerir. Düğmeler, form elemanları, navigasyon menüleri, modaller, kartlar gibi bileşenler, geliştiricilere tekrar kullanılabilir ve tutarlı bir tasarım oluşturma konusunda yardımcı olur.
Tarayıcı Uyumlu: Bootstrap, popüler tarayıcılarla uyumludur. Bu, web sitelerinin geniş bir kullanıcı kitlesine sorunsuz bir şekilde erişilebilir olmasını sağlar.
Topluluk Desteği: Bootstrap, büyük ve aktif bir topluluğa sahiptir. Bu, kullanıcıların sorularını sormaları, bilgi alışverişinde bulunmaları ve problemleri çözmeleri için geniş bir kaynak havuzuna erişmelerini sağlar.
Güncel ve Gelişen Bir Proje: Bootstrap, sürekli olarak güncellenen bir proje olarak aktif bir şekilde sürdürülmektedir. Bu da geliştiricilerin ve tasarımcıların teknolojik trendlere ve güncellemelere ayak uydurmalarını sağlar.
Modüler Yapı: Bootstrap’ün modüler yapısı, geliştiricilere sadece ihtiyaçları olan bileşenleri kullanma ve gereksiz kod karmaşasını önleme imkanı tanır. Bu da daha temiz ve etkili kod yazmayı sağlar.
Bootstrap, özellikle başlangıç seviyesindeki geliştiriciler için güçlü bir araçtır, ancak aynı zamanda profesyonel geliştiriciler tarafından da yaygın bir şekilde kullanılmaktadır.

Yapay zeka ve makine öğrenimi alanındaki gelişmeler, her geçen gün daha etkileyici ve kullanıcı dostu modellerin ortaya çıkmasını sağlıyor. Bu modellerden biri olan GROK, özellikle

Yapay zeka (AI) teknolojisi, günümüzde iş dünyasından eğlence sektörüne kadar birçok alanda kullanılıyor. Özellikle sohbet botları, içerik üretimi ve otomasyon gibi alanlarda yapay zeka araçları

1. ChatGPT (OpenAI) Ne Yapar?: ChatGPT, doğal dil işleme (NLP) teknolojisini kullanarak metin tabanlı sohbetler, metin oluşturma, çeviri, özetleme ve daha birçok görevde kullanıcılara yardımcı olur.
